Designers and Web Developers Must Work Together for the Best Results
It seems like a common sense idea: Designers and developers must work together.
But too often, these individuals work apart while working on the very same project. The designer works to create elements and color palettes and typography that looks great, while the developer codes and prepares the material for web publishing. And this can cause discord between the designer and web developer and in the final design itself.
If designers and developers work together on projects from start to finish, the result is a more cohesive web project with great aesthetics, user interface and clean code. There is less work and rework during the collaborative process, hopefully resulting in a project that can be completed in less time.
Designer vs. Developer
Traditionally web designers and we developers have been separate job titles.
Typically web designers use graphic design software such as Adobe Photoshop and Illustrator to create what websites and elements will look like. This aesthetic is then coded using HTML, Javascript, jQuery, CSS and other programming languages by a web developer to make everything work on the web.
While designers and developers may often work from separate rooms or even countries, each needs the skills of the other to create a complete website. So they have to work together.
Pros of Working Together
Simply, the biggest reason that designers and developers should work together is to create a more complete web project. From the look to interactions to experience, the project will only bet better when designers and developers collaborate. (And it’s almost impossible not to these days.)
And while we are talking about designers and developers working together, don’t forget to invite interaction designers to the party as well.
Collaboration plenty of other benefits:
- A second set of eyes to look everything over and find flaws or mistakes
- More creative brainstorming and design
- A more complete experience, because designers can understand what the developer is capable of creating
- A more cohesive finished product, where all the parts look like they belong and interactions fit the aesthetic
- You’ll learn something about how design/development works
- Merges ideas for a more rounded vision of what a project is supposed to be
- Fosters focus on the mission and goals of the design project
Cons of Working Together
While I’d like to say there are not any cons to working together, that would be naïve.
There are not many downsides to collaboration. But there are two things to consider:
- There can be some costs associated with having everyone getting together at the same time, especially if workers aren’t typically in the same location. Use tools for teleconferencing and online sharing to communicate when you can’t get everyone in the same room at the same time.
- Sometimes people will disagree or just won’t get along. But we’re all grown-ups, right? We can work through it.
Things You Can Do
Now that you are thinking about all the reasons why you should work with a designer or developer, how can you put it into action? It starts with clear communication.
Web designers and web developers have to put the project first and think about the big picture during the process and as decisions are made. Understand that you will win some and lose some fights along the way.
The best place to start is by taking your co- designer or developer our to lunch, or coffee or for a walk. Get to know him or her and their style before you draw the first sketch or wireframe. Talk about how you plan to work together as a team and set some ground rules.
Everyone involved in the project should make a point to check in with everyone else often (maybe even schedule it in to the project calendar) to make sure that everyone is on task and on time. Remember to be nice; offer constructive criticism and be open to feedback from others. And be open to the fact that you are going to learn new things along the way, be appreciative of that.
5 Tips for Designers
- Explain design theory in a simple manner to help developers understand where the aesthetic is coming from.
- Consider interactive elements as you design, and how they will work. Make sure all parts are designed for al stages of interactivity.
- Design completely. Don’t expect a developer to copy and edit like parts. Create element for every state and have it ready.
- Ask for help along the way. If you are not sure if a specific font will work on a website, ask.
- Provide design elements in usable file formats and at the appropriate resolution and size for web use.
5 Tips for Developers
- Learn about design. Knowing a little theory in terms of color and type and even the lingo can go a long way.
- Be upfront about what you can and can’t do. If a designer is going down a road that is not going to translate on the web, say something sooner rather than later.
- Be available to answer questions and help during the design process.
- Get involved in the process from the start. Help brainstorm design ideas that will work with the UX.
- Maintain the integrity of the design – even parts you don’t like or agree with – in the development process. You will only make enemies by changing things visually without a “development” purpose.
One of the greatest bits of advice for designers and developers is not all that new, but is still relevant. The “Manifesto for Agile Software Development” highlights four principles that all web designers, web developers and interaction designers should live by.
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
Skills Everyone Can Benefit From
To help bridge the gap between designers and developers and to better work in concert, both types of web professionals need to speak the language of the other. Designers and developers should start to expand their skillsets.
Every designer and developer should have a basic understanding and knowledge of:
- Design principles, such as color, space and typography
- Optimal image formats and sizing
- Basic understanding of HTML and CSS
- Use of web fonts
- Trends in design and development
- Understanding of user wants and needs
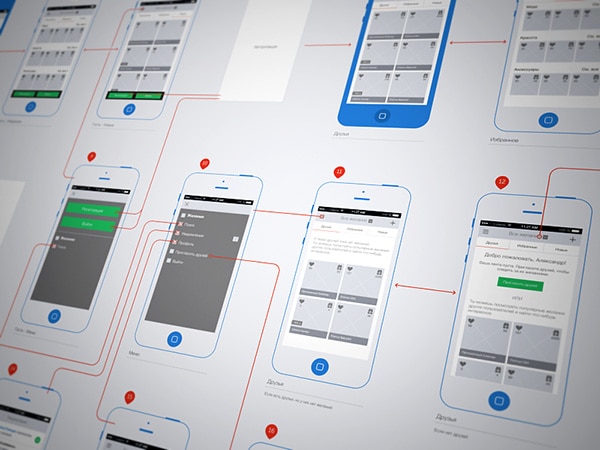
- Grids, framework and wireframing
Conclusion
The question really starts to become less about why designers and developers should work together, but how they can better work and understand the duties of the other. At the end of the day both jobs have a singular goal: To create a phenomenal website.
The thing we really need to start thinking about is designing development. Because the reality is that all development is design and web design is development. You can’t have one without the other, and as web design becomes increasingly complicated this will become even more true. So maybe what we need is a new job description or title that shows that web designers and developers are linked.
Here’s my suggestion: How about we refer to this collective as web development designers? What do you think? Share your ideas and potential job titles with us in the comments.